Integración de Diseño y Seguridad en Productos Financieros

En el ecosistema actual de tecnología financiera, el diseño y la seguridad dejaron de ser áreas independientes para convertirse en socios estratégicos dentro del desarrollo de productos digitales. Esta integración no solo mejora la confianza del usuario, sino que también impacta directamente en la adopción y retención de las plataformas.
Las fintech que logran equilibrar una experiencia visual intuitiva con protocolos sólidos de protección de datos, son las que marcan la diferencia en un mercado cada vez más competitivo.
¿Por qué diseño y seguridad deben ir de la mano?
La primera percepción del usuario sobre la seguridad proviene del diseño.
Un flujo claro, botones bien etiquetados, pantallas sin sobrecarga de información y microinteracciones consistentes transmiten fiabilidad. A la vez, un diseño deficiente genera dudas: ¿será seguro compartir mi tarjeta aquí?, ¿por qué me pide tantos datos?, ¿a dónde va mi información?
Por eso, la integración de ambos mundos es crucial para fintechs, billeteras digitales y apps financieras.

Claves para una integración efectiva
1. Diseño orientado a la transparencia
Mostrar íconos de candado, sellos de certificación o mensajes como “Tus datos están protegidos con estándares internacionales” no son meros adornos: son recursos que transmiten confianza.
Una aplicación financiera debe incluir estos elementos visuales estratégicamente en sus flujos críticos (como al ingresar datos de pago o confirmar transacciones), para dejar claro que el usuario está navegando en un entorno seguro.
Ej: “Esta transacción está cifrada punto a punto”
Esto reduce el temor en el punto de venta, tanto del comerciante como del cliente final.
2. Flujos claros que prevengan errores
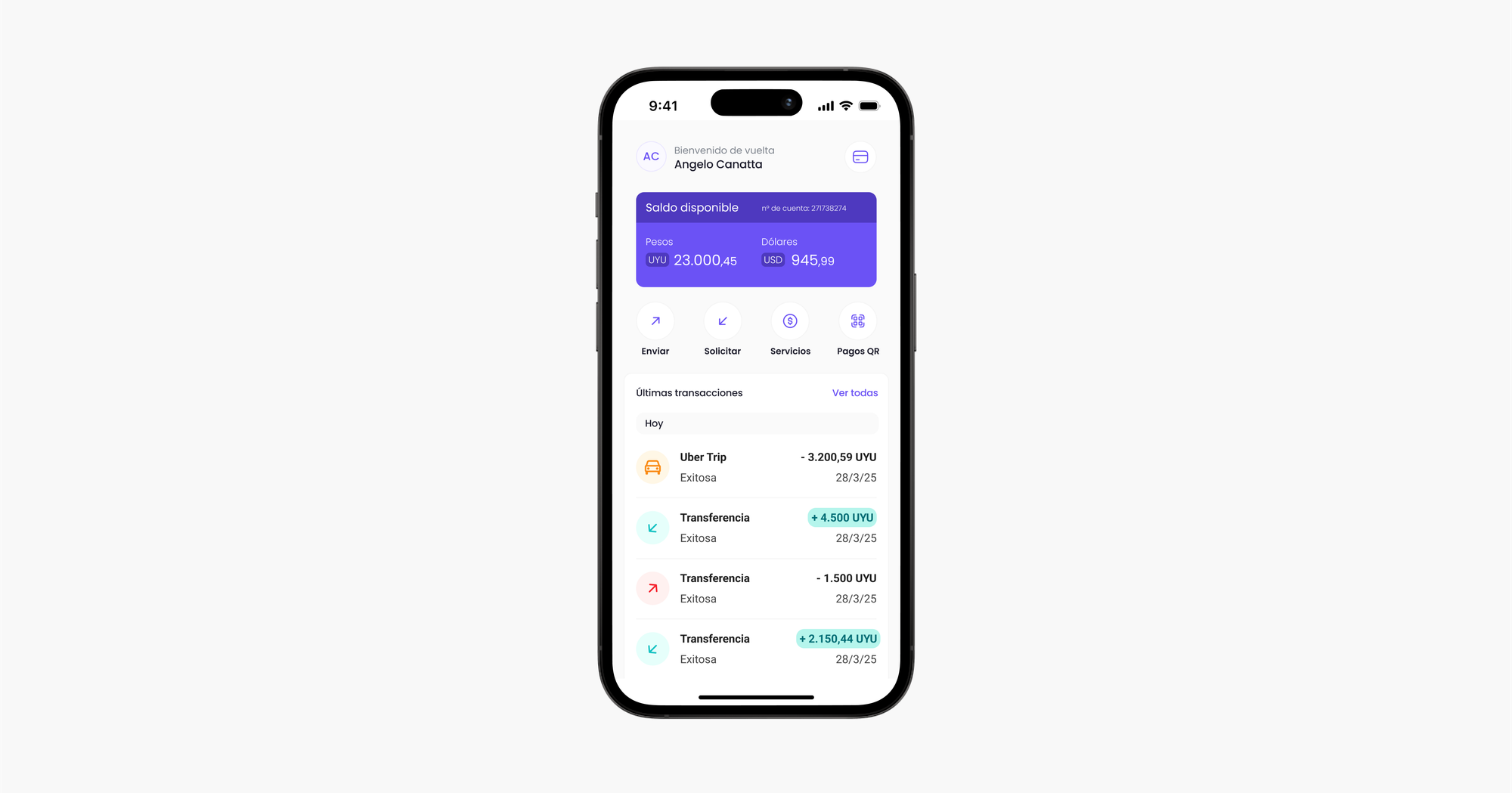
Un diseño bien pensado reduce errores humanos, el principal riesgo de seguridad operativa. En Platapp, los pasos para enviar dinero están divididos en bloques simples:
- Seleccionar contacto
- Ingresar monto
- Revisar detalles
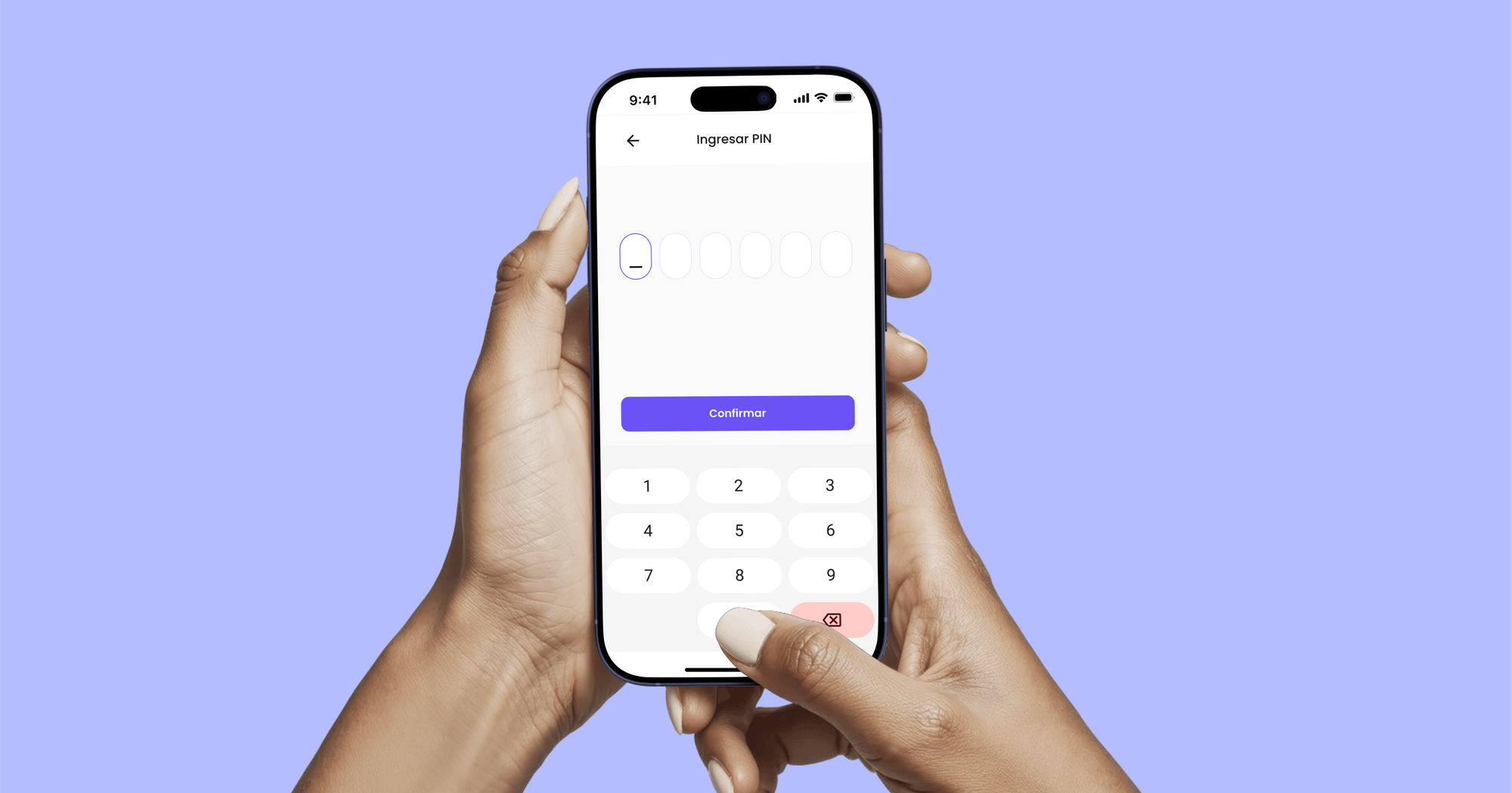
- Confirmar con PIN
Así, se evitan equivocaciones como enviar fondos a un destinatario incorrecto.
3. Seguridad visible pero no invasiva
La protección no debe ser una molestia constante. Pedir la contraseña o una autenticación en cada pantalla genera fricción y desalienta el uso.
Lo óptimo es implementar seguridad adaptativa, que intervenga solo en los puntos críticos: por ejemplo, solicitando un PIN o biometría al confirmar el envío de fondos o al modificar datos sensibles.
Complementar esto con botones amplios, mensajes claros y un lenguaje cercano refuerza la sensación de seguridad sin sacrificar fluidez.

4. Consistencia en microinteracciones
Como se detalló en una entrada anterior del blog, las microinteracciones —como checks animados, spinners de carga o pequeñas vibraciones— son fundamentales para que el usuario comprenda qué ocurre tras pulsar un botón.
Cuando guarda un presupuesto, confirma un pago o actualiza su perfil, recibir una señal inmediata de éxito o un aviso claro ante un error técnico evita confusiones y refuerza la percepción de profesionalismo. Este tipo de consistencia en las respuestas visuales y textuales aporta tranquilidad, porque el usuario siente que siempre tiene control y sabe en qué estado está su operación.
Casos de riesgo por mala integración
Para comprender el valor de unir diseño y seguridad, basta con revisar errores comunes:
- Formularios confusos que piden datos sensibles sin explicar por qué, provocando abandonos.
- Interfaces que no muestran alertas claras ante actividades sospechosas.
- Recuperaciones de contraseña sin doble factor, pero con pantallas llamativas que solo priorizan lo estético.
Diseño y seguridad desde el inicio
Lo ideal es aplicar el concepto de “Security by Design”, donde el equipo de UX trabaja mano a mano con los ingenieros de ciberseguridad desde la fase de prototipado.
Así se garantiza que:
- El onboarding solo solicite permisos y datos imprescindibles.
- Los flujos críticos tengan confirmaciones dobles y validaciones progresivas.
- Se respeten estándares como OWASP para prevenir vulnerabilidades comunes.
Conclusión: el nuevo estándar fintech
En el mundo financiero digital, ya no basta con tener un app bonita ni un backend ultra seguro. La convergencia de ambos —diseño y seguridad— es lo que crea un producto robusto y confiable.
Las fintech que entienden esto, están un paso adelante, consolidando relaciones duraderas con sus usuarios.
Porque al final del día, el mejor diseño es aquel que el usuario disfruta sin notar la complejidad de la seguridad que lo protege.