La Ley de Jakob: Innovar sin reinventar la rueda

Imagínate esto: estás en una aplicación de pagos, y para confirmar una transferencia necesitas mover un slider en forma de espiral, hacer un gesto de "OK" frente a la cámara, y luego presionar un botón que no está etiquetado claramente. Suena futurista, ¿verdad? Pues no, suena a pérdida de clientes.
En el mundo de los pagos digitales y fintech, donde cada segundo cuenta y la confianza lo es todo, olvidarse de los estándares de diseño puede ser un error fatal. En este artículo exploraremos:
- Qué es la Ley de Jakob y por qué importa aún más en pagos digitales.
- Ejemplos reales de errores y aciertos en pagos digitales.
- Cómo encontrar el equilibrio entre creatividad y funcionalidad.
- Consejos para innovar sin confundir a los usuarios.

Qué es la Ley de Jakob y su relevancia
La Ley de Jakob, formulada por Jakob Nielsen, establece que los usuarios prefieren interfaces que funcionen de manera similar a las que ya conocen. En términos de UX para pagos digitales, esto significa que tus usuarios esperan que tu aplicación funcione como otras apps de pago o servicios bancarios que ya han usado.
¿Por qué es crucial? Porque los usuarios no solo buscan eficiencia; buscan seguridad y familiaridad. Si una interfaz parece diferente de lo habitual, puede percibirse como poco confiable, lo que es un problema crítico en este sector.
Ejemplos que salieron mal y lecciones aprendidas

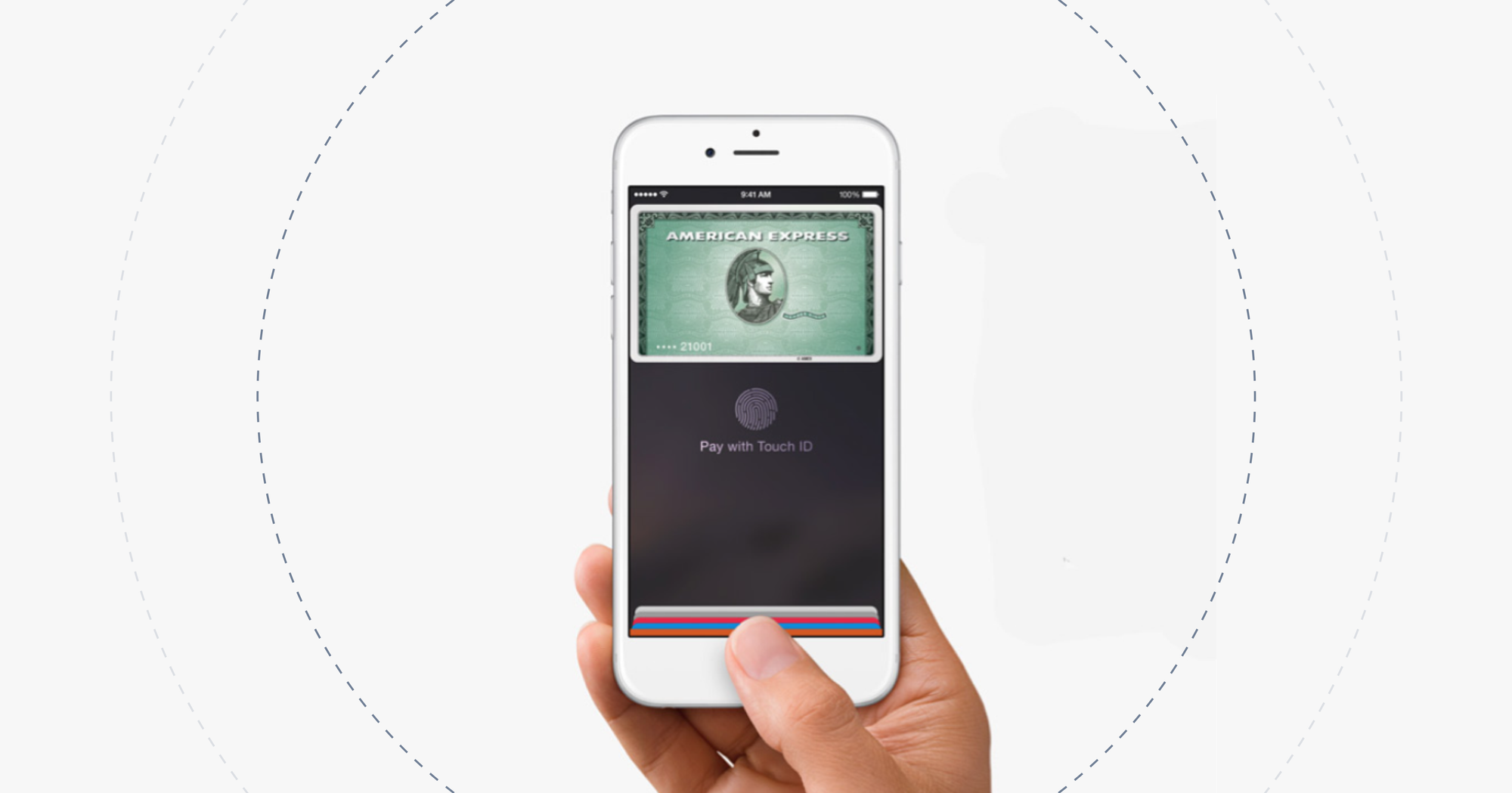
Apple Pay y las primeras iteraciones de autenticación
Cuando Apple Pay se lanzó en 2014, los usuarios se encontraron con un proceso de autenticación que dependía exclusivamente de Touch ID. Sin embargo, no todos los dispositivos soportaban esta función, lo que limitó la adopción. Apple aprendió de esto y, en iteraciones posteriores, permitió métodos alternativos como contraseñas o Face ID.

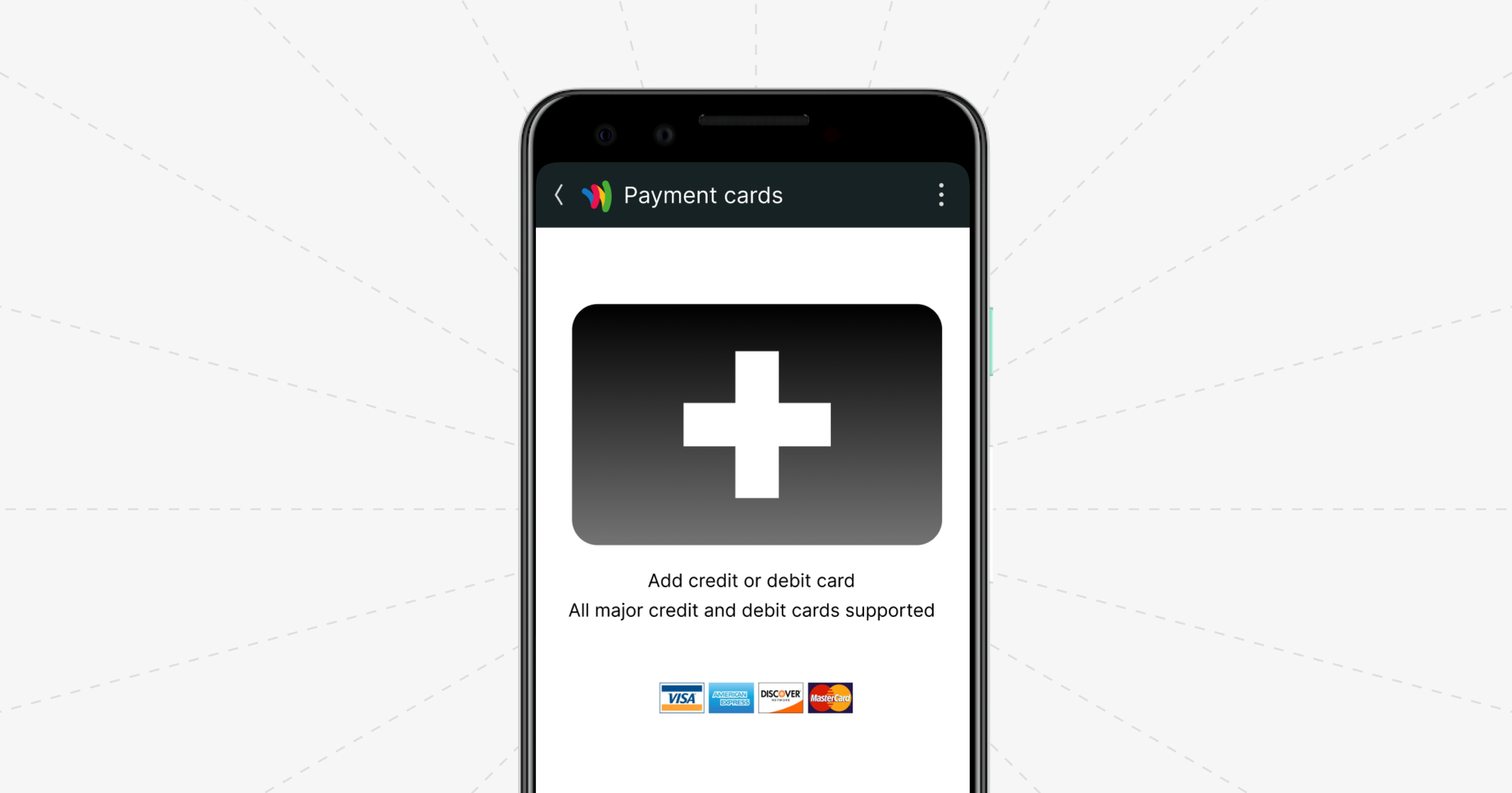
Google Wallet y su interfaz inicial
Antes de convertirse en Google Pay, la interfaz de Google Wallet tenía opciones redundantes y poco intuitivas, como múltiples formas de agregar tarjetas sin un flujo claro. Esto llevó a tasas de abandono altas hasta que simplificaron el proceso.
Cuándo innovar y cuándo seguir los estándares
Romper con los estándares puede ser positivo, pero solo si se hace con intención y pruebas exhaustivas. Algunas reglas:
- Respeta la arquitectura de la información conocida. No reinventes botones de confirmación o menús de navegación. Los usuarios ya tienen una expectativa de cómo deben funcionar.
- Prioriza la seguridad sin sacrificar la usabilidad. La autenticación en dos pasos o el cifrado son esenciales, pero deben integrarse sin complicar la experiencia del usuario.
- Haz iteraciones pequeñas. En lugar de lanzar una nueva interfaz radical, realiza cambios graduales y mide el impacto.
Tips para un diseño UI/UX efectivo en pagos digitales
- Usa patrones familiares con toques de personalización.
Por ejemplo, un flujo de pago puede incluir microinteracciones únicas, pero el proceso debe ser estándar: monto, detalles, confirmación. - Minimiza la fricción.
Cuantos más pasos o elementos no esenciales tengas en el flujo, mayor será la posibilidad de abandono. - Incorpora pruebas de usuarios reales.
Antes de implementar cambios importantes, valida tus ideas con personas que representen a tu público objetivo. - Céntrate en el valor agregado.
Las innovaciones como el pago con un clic (inspirado en Amazon) o la integración con códigos QR han triunfado porque simplifican la experiencia en lugar de complicarla.
Cómo aplicamos estos principios en nuestra app
En Fintech.works, nuestra misión es ofrecer una experiencia de pagos digitales que combine simplicidad, seguridad y confianza. Para lograrlo, aplicamos los siguientes conceptos en nuestra app Hakuu:
- Flujos familiares y optimizados: Reconocemos la importancia de respetar los patrones que los usuarios ya conocen. Por eso, los procesos clave como agregar una tarjeta o realizar una transferencia están diseñados para ser rápidos y predecibles, con pasos claros y bien guiados.
- Diseño centrado en el usuario: Cada decisión de diseño se basa en pruebas reales con nuestros usuarios. Desde el tamaño de los botones hasta los colores de las alertas, todo está pensado para maximizar la accesibilidad y minimizar la fricción.
- Microinteracciones que conectan: Detalles como una animación de confirmación cuando se completa un pago o el mensaje de bienvenida personalizado ayudan a los usuarios a sentirse valorados y conectados con la app.
- Innovación con propósito: Aunque respetamos los estándares, también buscamos innovar en áreas clave. Por ejemplo, hemos implementado un sistema de categorización automática para los gastos, algo que facilita el control financiero sin requerir esfuerzo adicional.
Animación de confirmación cuando se completa un pago
Conclusión: Innovar con inteligencia
En el mundo de los pagos digitales, los estándares de diseño no son un límite; son un punto de partida. Diseñar respetando la Ley de Jakob significa mantener a tus usuarios cómodos mientras les ofreces mejoras graduales. La creatividad y la funcionalidad pueden coexistir, siempre que el enfoque sea mejorar la experiencia del usuario.