La Psicología del Color en el Diseño de Interfaces. Parte 1

Entender la psicología del color en el diseño de experiencia de usuario (UX) emerge como un paso crucial para forjar productos digitales de primera línea. Los diseñadores se valen de la paleta cromática para modelar elementos de la interfaz de usuario (UI), desde la navegación hasta el diseño de botones.
No obstante, los colores trascienden su mero aspecto estético, siendo piezas claves para instaurar sensaciones específicas en el producto digital y encapsular su identidad de marca.
Usar consistentemente los colores ayuda a los usuarios a entender mejor cómo funcionan las cosas, haciéndoles sentir más cómodos y familiarizados. Además, las preferencias personales y las experiencias de cada uno influyen en cómo perciben y se relacionan con los colores, lo que añade un toque personal a su experiencia.
Emoción y Estado de Ánimo
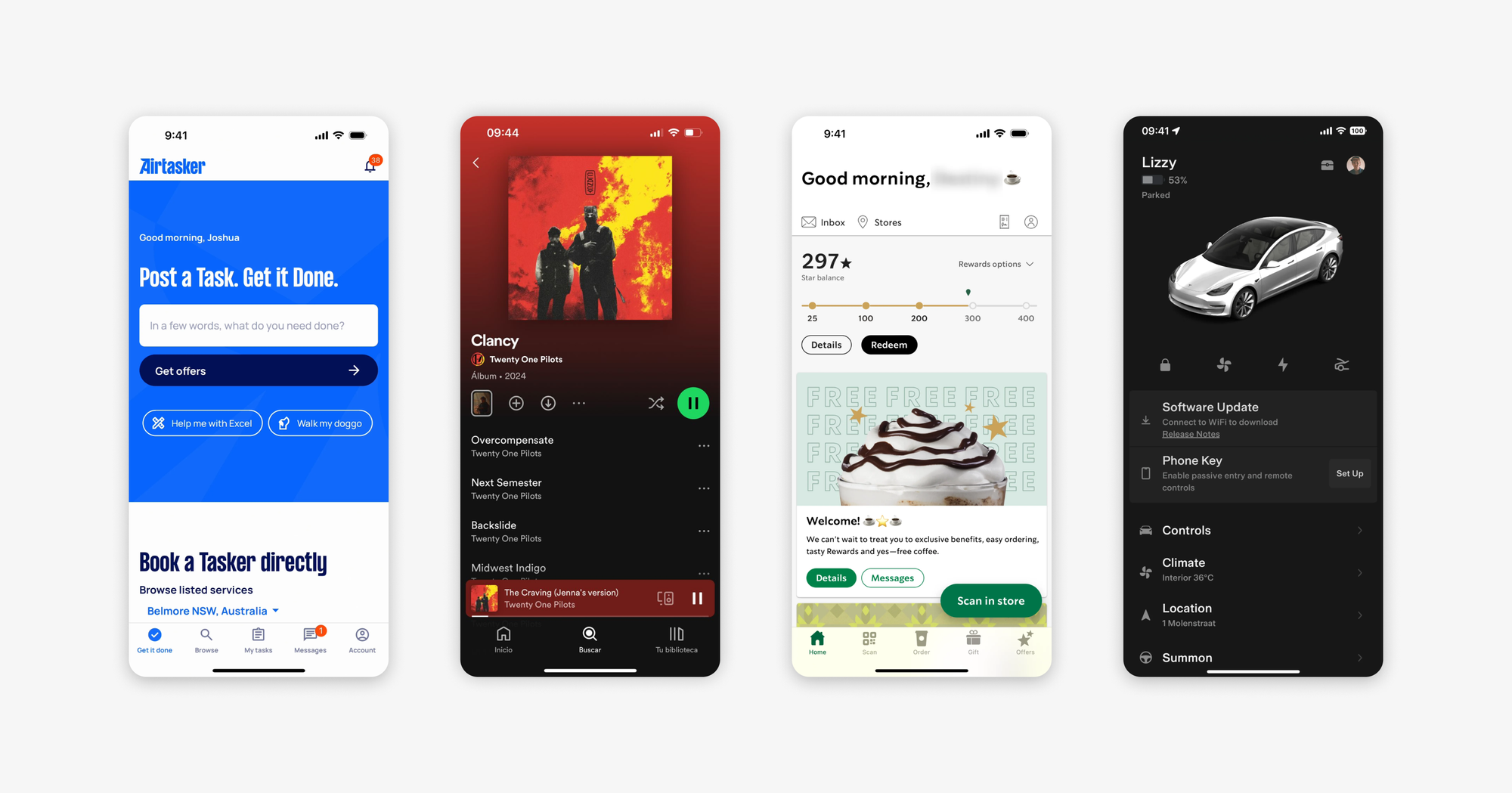
Los colores tienen el poder de despertar emociones específicas y definir la experiencia para el usuario. Por ejemplo, los colores cálidos como el rojo y el naranja suelen generar una sensación de energía y emoción, mientras que los colores más frescos como el azul y el verde pueden crear un ambiente tranquilo y relajado. Los diseñadores pueden usar los colores de forma estratégica para coincidir con la respuesta emocional deseada de los usuarios.

Marca e Identidad
El color es un elemento crucial en la identidad y reconocimiento de una marca. El uso consistente del color en diversos puntos de contacto ayuda a los usuarios a asociar ciertos colores con una marca específica. Cuando los usuarios encuentran estos colores en otros lugares, puede activar el recuerdo y la familiaridad con la marca.
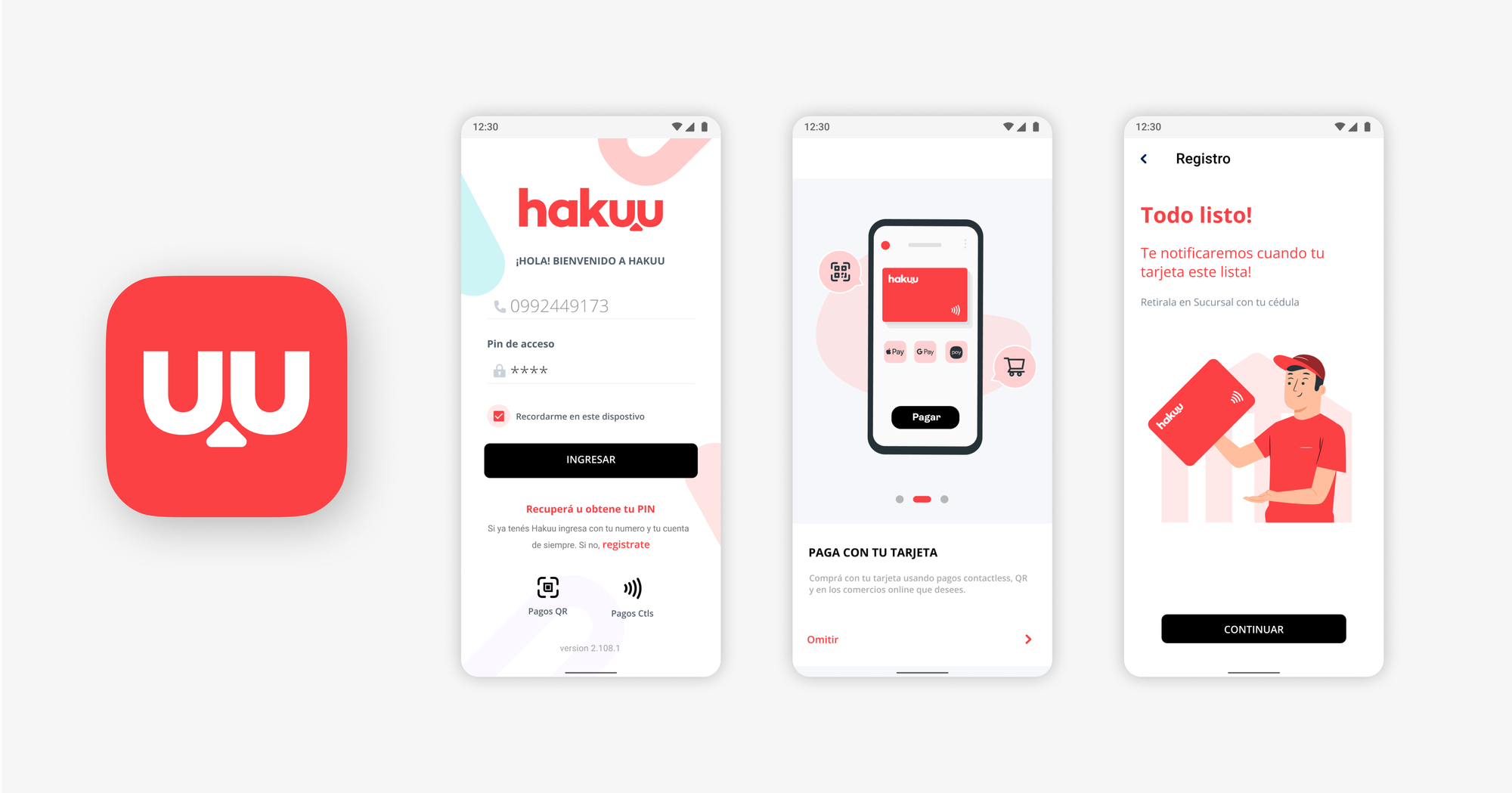
Un buen ejemplo de esto es la marca hakuu, una aplicación de pagos que desarrollamos. En lugar de usar el rojo para indicar errores o problemas, como se hace comúnmente en interfaces de usuario, hakuu utiliza este color de manera estratégica para generar un impacto y evocar emociones relacionadas con audacia, poder e intensidad.
Esta elección de color no solo hace que la marca se destaque, sino que también crea una asociación positiva y memorable en la mente de los usuarios. En lugar de asociar el rojo con errores o advertencias, los usuarios conectan el rojo de hakuu con una experiencia audaz y emocionante.

Legibilidad y Accesibilidad
El contraste de colores es vital para la legibilidad y accesibilidad, especialmente para usuarios con discapacidades visuales. Utilizar colores con suficiente contraste garantiza que el texto y otros elementos importantes sean fáciles de leer y comprender. Los diseñadores deben tener en cuenta las pautas de accesibilidad para hacer que sus interfaces sean inclusivas y utilizables para todos.
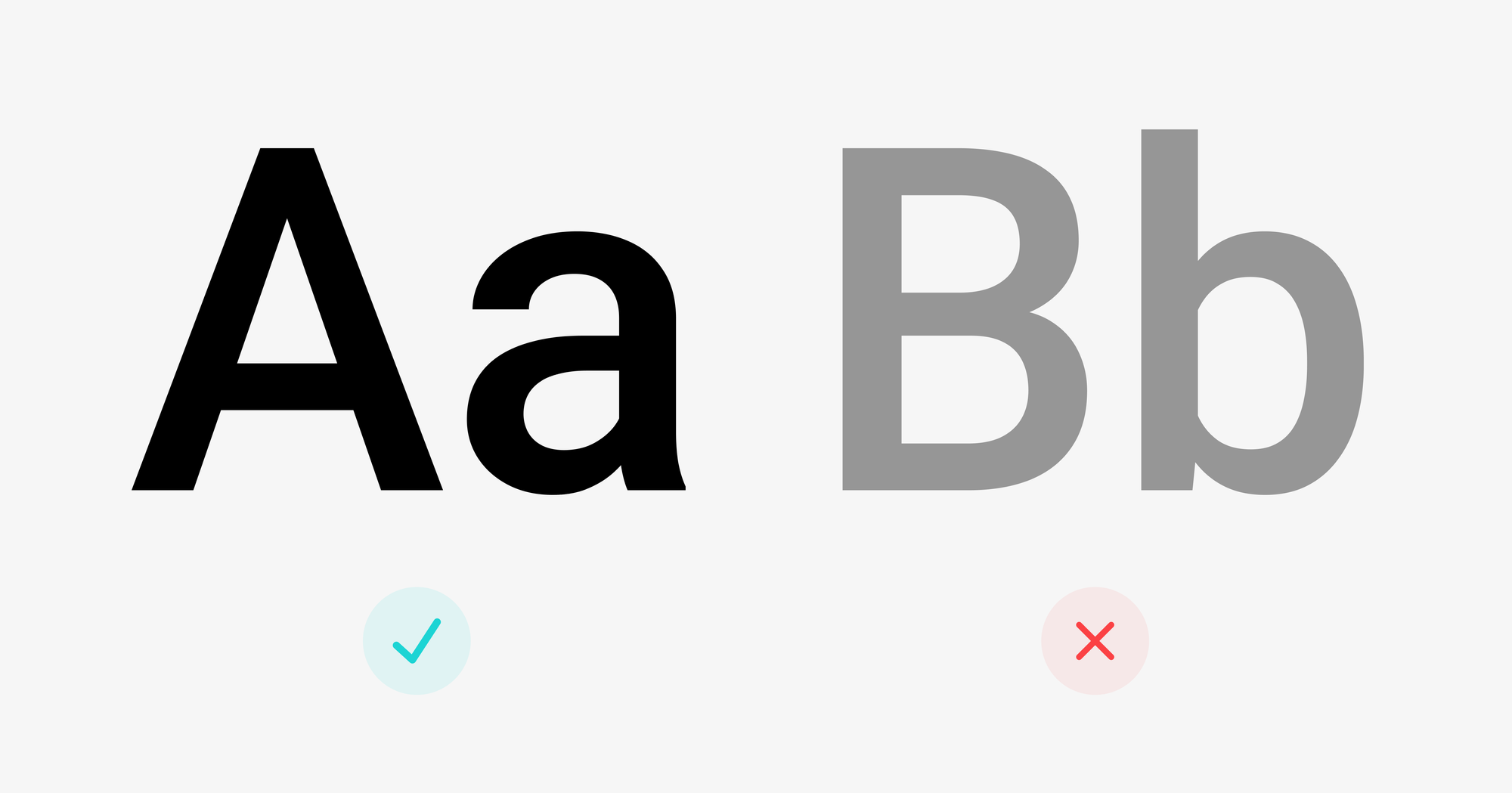
Por ejemplo, en lugar de usar colores sutiles que podrían dificultar la lectura para algunas personas, como el gris claro sobre blanco, podrían optar por colores más contrastantes, como el negro sobre blanco, para mejorar la legibilidad y garantizar que todos los usuarios puedan interactuar fácilmente con la interfaz. De esta manera, se promueve una experiencia más accesible y equitativa para todos.

Atención y Enfoque
Los colores pueden dirigir la atención de los usuarios e influir en dónde miran en una pantalla. Colores llamativos o contrastantes pueden llamar la atención sobre elementos específicos, como botones de llamada a la acción o información importante. El uso adecuado del color puede ayudar a priorizar el contenido y guiar a los usuarios a través de la interfaz.
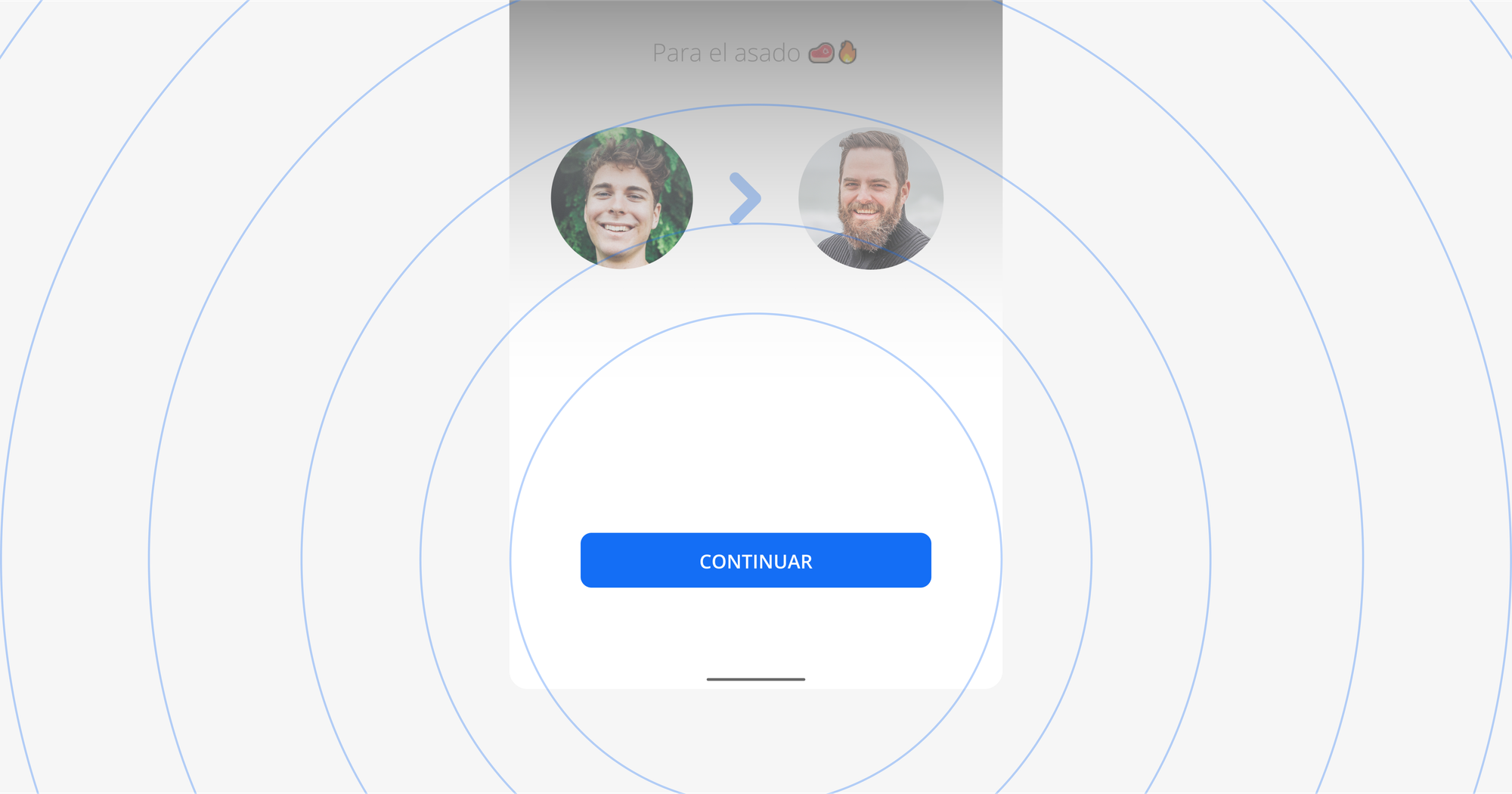
Por ejemplo, en nuestra aplicación de pagos PlatApp, el botón de "Continuar" resaltado en un color llamativo puede captar la atención del usuario y dirigirlos hacia la acción deseada, mientras que otros elementos menos importantes se mantienen en colores más sutiles para no distraer al usuario. Esto ayuda a mantener el enfoque del usuario en las áreas clave de la interfaz y facilita la navegación y la interacción.

Jerarquía Visual y Organización
Los colores pueden ser utilizados para establecer una jerarquía visual y ayudar en la organización de la información. Al asignar diferentes colores a distintos elementos o categorías, los diseñadores pueden crear una estructura clara e intuitiva, facilitando la navegación y comprensión de la interfaz por parte de los usuarios.
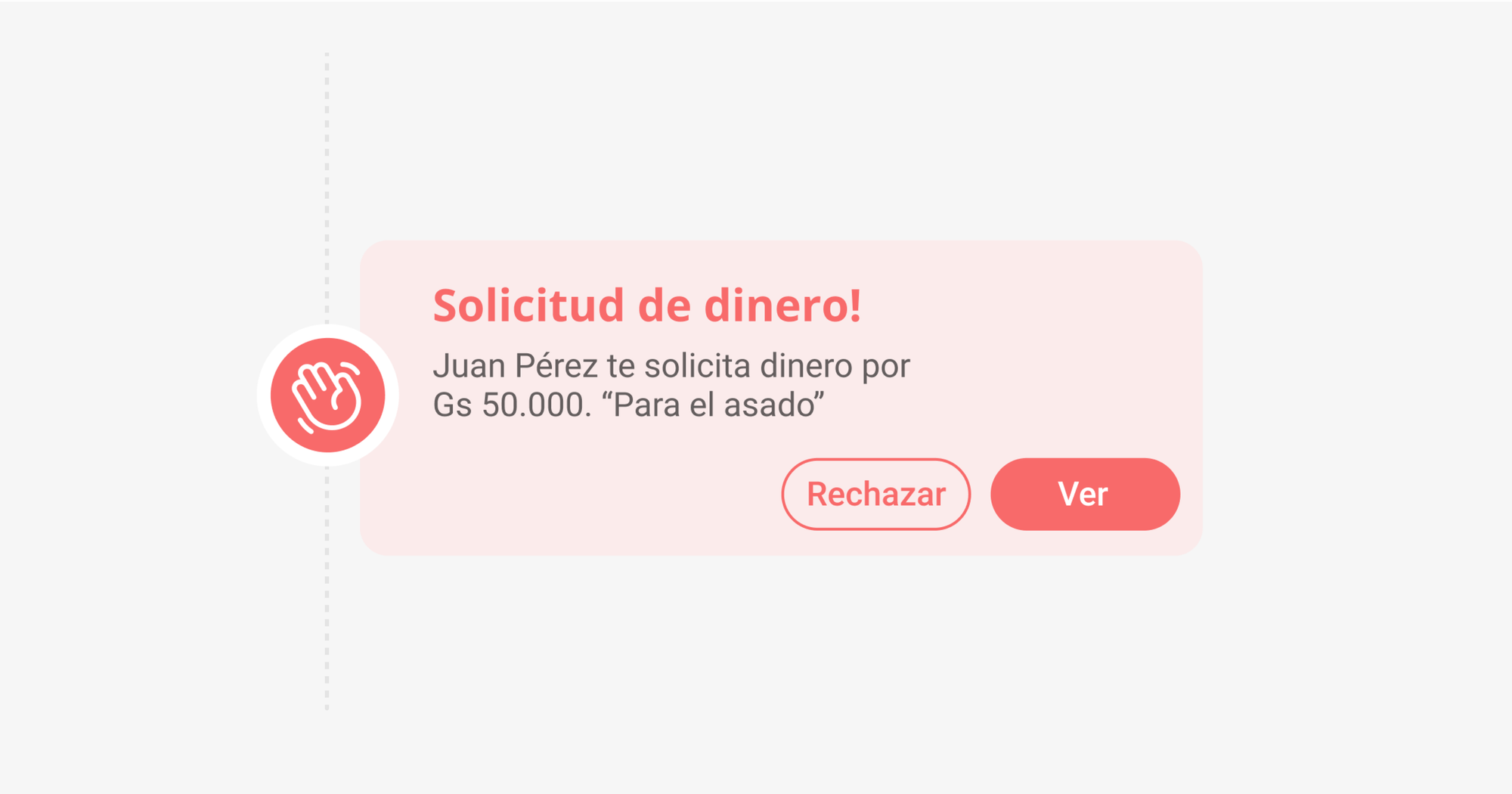
Por ejemplo, en nuestra aplicación de pagos hakuu, los elementos importantes como las solicitudes de dinero se destacan en un color rojo brillante, mientras que las menos prioritarias se presentan en tonos de verde mas suaves o con colores neutrales. Esta codificación cromática permite a los usuarios identificar rápidamente las transacciones clave.

Asociaciones Culturales y Psicológicas
Diferentes culturas e individuos pueden tener asociaciones variadas con los colores. Por ejemplo, en las culturas occidentales, el blanco a menudo se asocia con la pureza y la simplicidad, mientras que en algunas culturas orientales, representa el luto. Los diseñadores deben tener en cuenta las connotaciones culturales y psicológicas para asegurarse de que sus elecciones de color resuenen positivamente con la audiencia objetivo.
Por ejemplo, si están diseñando una aplicación global, es importante considerar cómo ciertos colores pueden interpretarse de manera diferente en diferentes partes del mundo. Un color que se percibe como positivo en una región podría tener una connotación negativa en otra. Al ser conscientes de estas asociaciones culturales y psicológicas, los diseñadores pueden crear interfaces que sean inclusivas y culturalmente sensibles.
Conclusión
En resumen, el color desempeña un papel fundamental en el diseño de experiencia de usuario (UX), afectando la percepción emocional, la legibilidad, la jerarquía visual y más. Desde dirigir la atención del usuario hasta transmitir mensajes culturales, la elección y aplicación cuidadosa del color pueden marcar una gran diferencia en la efectividad y la accesibilidad de una interfaz.
En la segunda parte de este tema, nos sumergiremos más profundamente en las mejores prácticas para aplicar el color en el diseño de UX. Exploraremos cómo seleccionar paletas de colores efectivas, cómo mantener la coherencia y la accesibilidad, y cómo aprovechar al máximo el poder del color.
¡Suscríbete a nuestro blog para mantenerte al día con las últimas novedades!