Simplificación de Sistemas: Haciendo Fácil lo Difícil para Todos los Usuarios

En un entorno tecnológico en constante evolución, los sistemas digitales tienden a aumentar en complejidad, lo que puede dificultar su uso para una amplia gama de usuarios. La simplificación en diseño no implica reducir funcionalidades, sino organizarlas y presentarlas de forma clara, intuitiva y eficiente. En este artículo, profundizaremos en los principios y prácticas clave para simplificar sistemas complejos, utilizando como referencia "Weela", nuestro sistema desarrollado con estos conceptos en mente.
El problema de la complejidad en los sistemas digitales
En la actualidad, los sistemas digitales, especialmente en sectores como el financiero, suelen ser abrumadores para los usuarios. Menús excesivamente cargados, flujos confusos y terminología técnica crean barreras que dificultan la adopción y el uso continuo de estas plataformas. Por ejemplo, en algunos sistemas bancarios en línea, encontrar un simple detalle de transacción puede requerir navegar por múltiples pantallas, lo que frustra tanto a los nuevos usuarios como a los más experimentados.
Estos desafíos no solo afectan la experiencia del usuario, sino que también limitan la capacidad de las empresas para retener clientes y generar confianza. En este contexto, simplificar no es una opción, sino una necesidad para garantizar que las plataformas digitales sean herramientas útiles y accesibles para todos.

¿Qué significa "simplificar" en diseño?
Simplificar no es lo mismo que minimizar. Mientras que minimizar implica reducir elementos, simplificar se centra en reorganizar y presentar la información de manera clara y lógica. Por ejemplo, en Weela, nuestro sistema, en lugar de eliminar funciones esenciales, se priorizó diseñar interfaces que guíen al usuario de forma intuitiva.
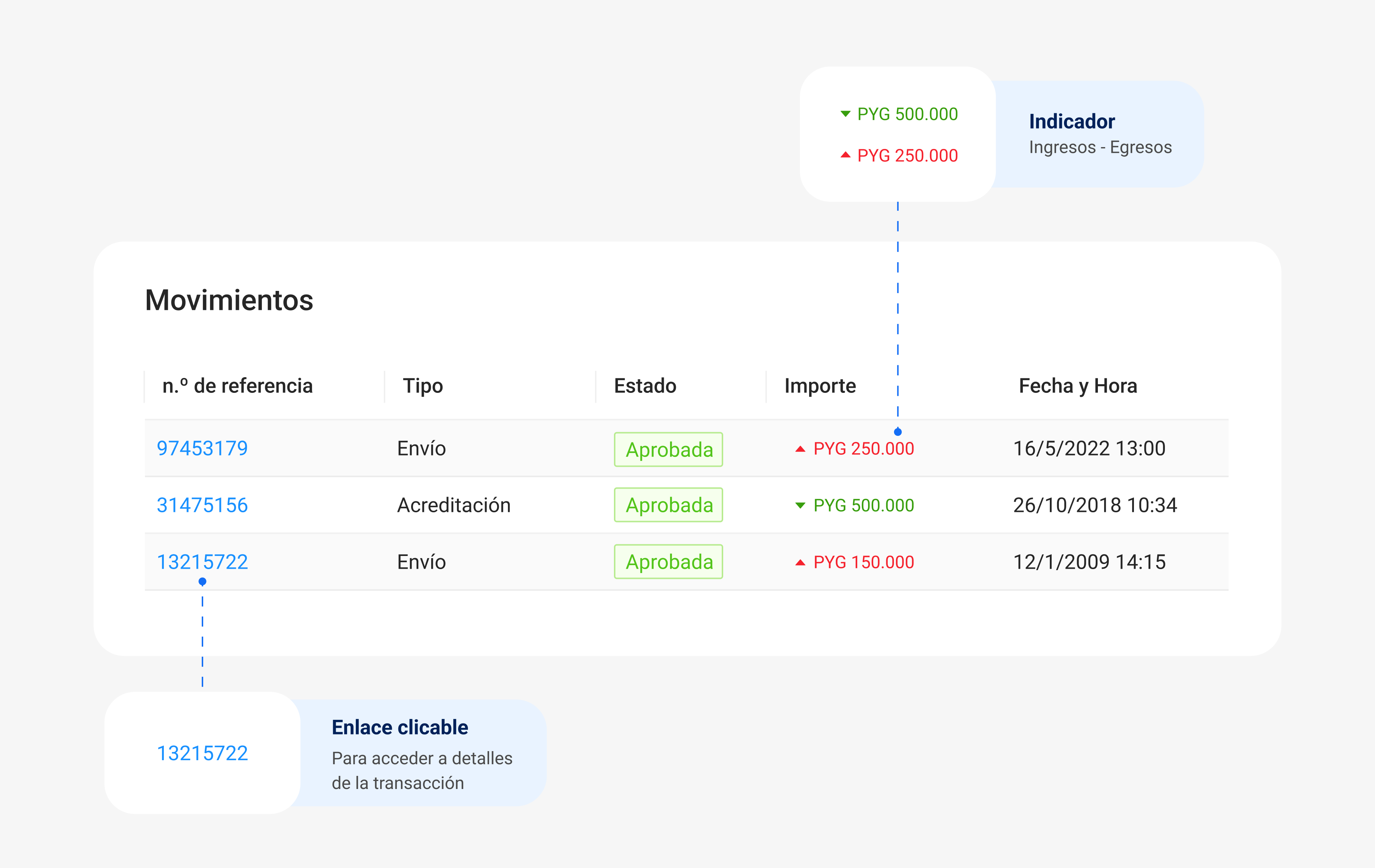
Un ejemplo claro de esta filosofía en acción es la pantalla de listado de transacciones de Weela, donde los datos clave, como la fecha, el monto y el estado de cada transacción, están organizados de forma clara y priorizados visualmente. Esta disposición elimina la necesidad de navegar entre menús extensos o procesar información innecesaria, facilitando un acceso directo y rápido a los detalles más importantes.
Principios clave del diseño simple:
- Claridad: Evitar ambigüedades mediante elementos visuales y textos precisos. En nuestro sistema de backoffice, Weela, los montos de las transacciones están resaltados con colores y tamaños de fuente que permiten identificar rápidamente ingresos y egresos.
- Consistencia: Mantener patrones visuales y de interacción similares en todas las pantallas. En Weela, todas las ztablas del sistema siguen un mismo comportamiento: una fila es un enlace clicable, en el caso de la tabla de transacciones dicho enlace permite acceder rápidamente a los detalles específicos de una transacción. Este enfoque unificado asegura que los usuarios siempre sepan cómo interactuar con los elementos de la tabla, independientemente del módulo en el que se encuentren.
- Accesibilidad: Garantizar que todas las personas, independientemente de su experiencia tecnológica, puedan usar el sistema es fundamental en el diseño de Weela. Esto se logra mediante la implementación de herramientas clave como filtros intuitivos, que permiten a los usuarios encontrar rápidamente lo que necesitan.

Beneficios de la simplificación para todos los usuarios
Un diseño enfocado en simplificar no solo mejora la experiencia del usuario, sino que también elimina la necesidad de navegar entre múltiples pantallas para completar tareas. Al reunir toda la información y herramientas necesarias en un único espacio, se optimiza el tiempo y se facilita el flujo de trabajo de manera considerable.
- Inclusividad: Personas con diferentes niveles de habilidad tecnológica pueden usar la plataforma sin frustraciones.
- Mayor eficiencia: Al reducir la cantidad de pasos y pantallas necesarias, se ahorra tiempo y esfuerzo.
- Reducción de errores: Interfaces intuitivas disminuyen confusiones y pasos incorrectos.
- Mejora de la percepción: Los usuarios perciben el sistema como confiable y profesional.
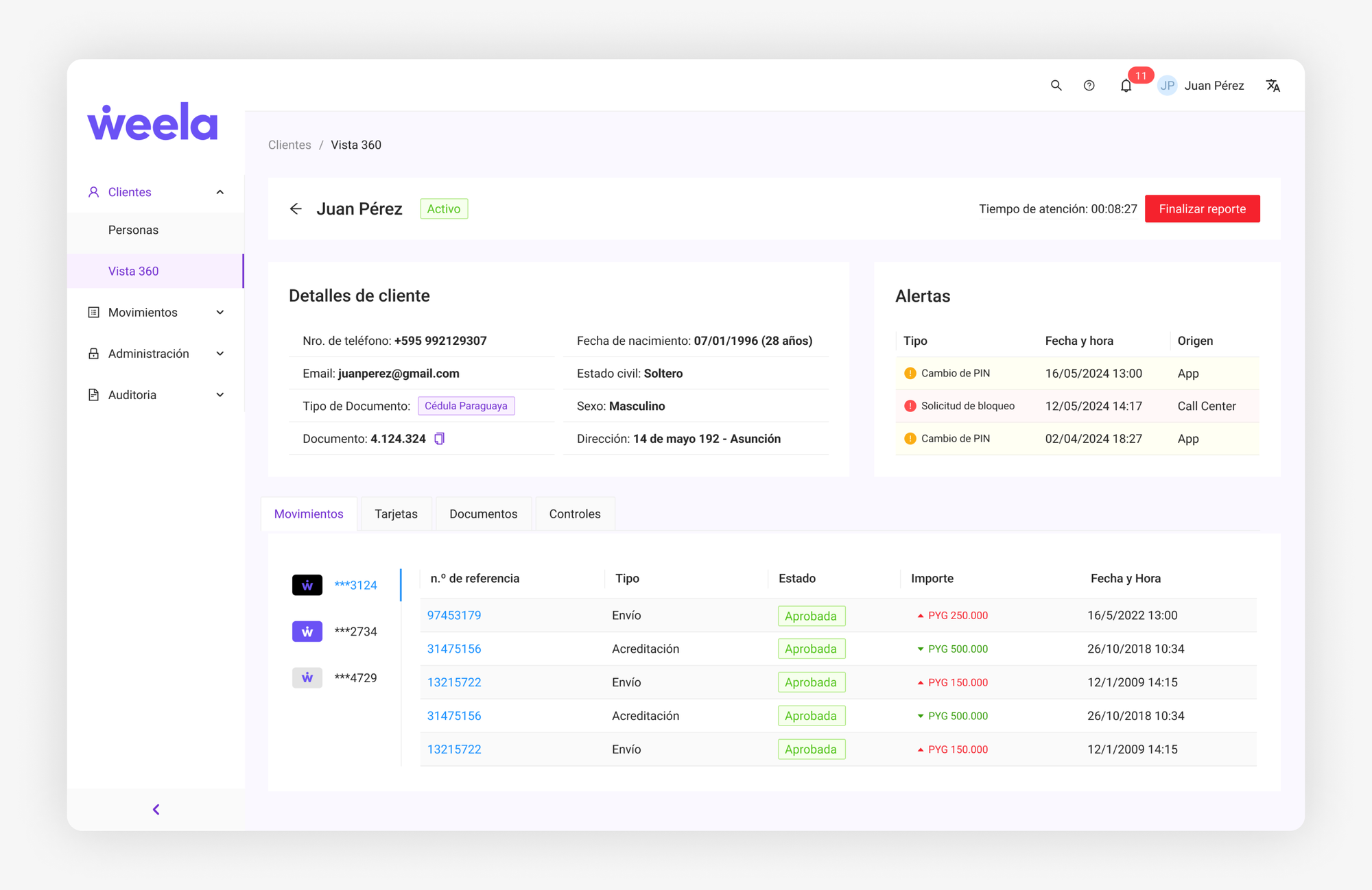
En Weela, estos beneficios son especialmente evidentes en la funcionalidad de la pantalla "Vista 360". Desde esta pantalla, un usuario puede acceder rápidamente a toda la información relevante de un cliente, como su historial de transacciones, detalles de contacto y documentos, en un solo lugar. Este diseño centralizado y bien organizado permite a los equipos de atención brindar soporte eficiente y preciso sin necesidad de cambiar entre múltiples módulos o pestañas.
La "Vista 360" no solo agiliza procesos internos, sino que también mejora la percepción del cliente al recibir una atención personalizada y rápida, mostrando cómo la simplificación puede transformar tareas complejas en experiencias fluidas.

Herramientas y técnicas para simplificar sistemas
El camino hacia la simplificación requiere de herramientas y técnicas específicas. En Weela, se implementaron las siguientes estrategias con excelentes resultados:
- Mapas de navegación claros y jerarquía visual: Cada pantalla fue diseñada para destacar las acciones principales mediante botones prominentes y un diseño limpio. Por ejemplo, el flujo para generar reportes financieros guía al usuario paso a paso, eliminando cualquier ambigüedad.
- Testeo con usuarios diversos: Antes de lanzar cada módulo, Weela fue probado con usuarios de diferentes perfiles tecnológicos. Este proceso permitió identificar obstáculos y ajustar el diseño para que sea comprensible para todos.
Conclusión
Simplificar no es un proceso que se logre de la noche a la mañana, pero los resultados valen el esfuerzo. Para abordar la simplificación en cualquier proyecto, es crucial:
- Evaluar la complejidad actual: Identificar los puntos críticos donde los usuarios enfrentan más dificultades.
- Diseñar con empatía: Comprender las necesidades del usuario y priorizarlas en el diseño.
- Probar y ajustar continuamente: Implementar un enfoque iterativo para afinar detalles y eliminar fricciones.
Esta metodología no solo nos permitió mejorar la experiencia del usuario, sino que también nos ayudó a construir un sistema accesible y confiable. Invitar a los equipos de diseño y desarrollo a adoptar estos principios es un paso clave hacia un futuro donde la tecnología sea verdaderamente accesible para todos.