De la Teoría a la práctica: implementando los principios de Don Norman en una aplicación de pagos.

En los últimos 5 años he tenido el gusto de trabajar en el mundo de la tecnología financiera, no son muchos, pero sí los suficientes para experimentar de primera mano cómo todo fue evolucionando bastante rápido, en este rubro la innovación es moneda corriente.
Para un diseñador UI/UX en este escenario, es esencial comprender cómo las teorías y principios de la psicología cognitiva pueden influir en la experiencia del usuario y, en última instancia, en el éxito de una aplicación de pagos especializada.
Dicho esto cuando llegue a la empresa un compañero me prestó un libro que se llama “La psicología de los objetos cotidianos”, del cual aprendí mucho de lo mencionado anteriormente, y a medida que iba aplicando conceptos del libro en el mundo real, se fueron revelando algunos patrones que me permitieron comprender mejor cómo los usuarios interactúan con los elementos de una aplicación.

En este contexto, voy a estar señalando algunos de esos puntos, y dando ejemplos prácticos de cómo los pequeños detalles en el diseño hacen una gran diferencia.
1. La importancia de la usabilidad:
Al estar involucrado en la implementación de una aplicación de pagos, debemos entender la importancia crítica de la usabilidad en la experiencia del usuario. En el universo digital de las transacciones financieras, cada clic, cada interacción cuenta, y el diseño de la interfaz puede marcar la diferencia entre una experiencia fluida y satisfactoria y una experiencia frustrante y confusa para el usuario.
Para ello hay que tomar como referencia algunos conceptos que nos ayudarán a mantener la experiencia amigable.
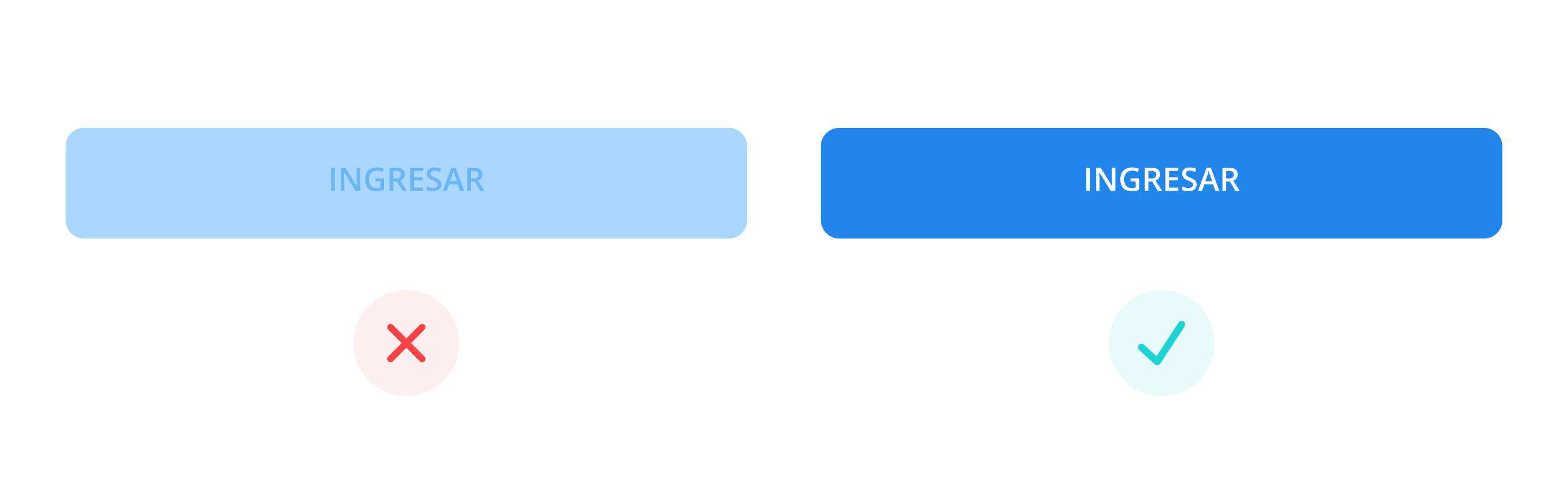
Affordances: Uno de los conceptos clave que Don Norman explora en su obra es el de "affordances", es decir, las características de un objeto que sugieren cómo debe ser utilizado. En el diseño de una aplicación de pagos, es fundamental crear elementos visuales que comuniquen claramente su función y su utilidad para el usuario. Por ejemplo, los botones de pago deben ser fácilmente distinguibles y tener un aspecto "clicable", invitando al usuario a interactuar con ellos. Como diseñador, debe implementar esta idea asegurándose de que los botones de pago tengan un tamaño adecuado, un contraste visual adecuado con el fondo y una apariencia táctil que los haga intuitivamente reconocibles para el usuario.

Feedback: Otro aspecto crucial para mejorar la usabilidad es el “feedback”. Los usuarios necesitan saber que sus acciones están siendo reconocidas y comprendidas por el sistema. En una aplicación de pagos, esto significa proporcionar retroalimentación inmediata cuando el usuario realiza una acción, ya sea seleccionar un producto, ingresar información de pago o confirmar una transacción.
Dicho esto, es importante integrar micro interacciones y animaciones sutiles que informan al usuario sobre el progreso de su acción y le dan la confianza de que la app está respondiendo a sus acciones.
Por ejemplo, al presionar el botón de pago, el usuario puede observar una animación de carga que señala que la transacción está en progreso. Este simple indicador no solo disminuye la ansiedad y la incertidumbre del usuario, sino que también previene la posibilidad de que realice accidentalmente una doble transacción debido a la falta de retroalimentación sobre el proceso en curso.
Esta duplicación de transacciones conlleva consecuencias significativas para el usuario:
- Deberá gestionar manualmente la devolución del dinero.
- Existe una alta probabilidad de que abandone la aplicación.
Con la implementación de esta simple animación, podemos evitar estos problemas para el usuario, proporcionándole una experiencia más fluida y segura durante el proceso de pago.
2. Diseñando para la Confianza:
En el ámbito de las transacciones financieras, la confianza es fundamental para que los usuarios se sientan seguros al realizar pagos. Por eso el enfoque en diseño debe basarse en crear una experiencia que no solo sea funcional, sino también transparente y reconfortante, es decir que no frustre ni genere desconfianza en el usuario.
Visibilidad del Estado del Sistema: Uno de los principios clave que Don Norman destaca es la importancia de la visibilidad del estado del sistema. En el contexto de nuestra aplicación, esto significa proporcionar al usuario información clara y comprensible sobre el estado de su transacción en todo momento.
Por eso es importante integrar elementos visuales que informan al usuario sobre el progreso de su transacción, desde la selección de productos hasta la confirmación final.

Anticipación de Errores: Otro aspecto fundamental para diseñar teniendo en cuenta la confianza es la anticipación de errores. Los usuarios deben sentir que la aplicación está trabajando activamente para evitar errores y proteger su información financiera.
Teniendo en cuenta eso, es importante implementar medidas de seguridad proactivas, como la validación en tiempo real de la información ingresada y la detección de posibles errores antes de que ocurran.
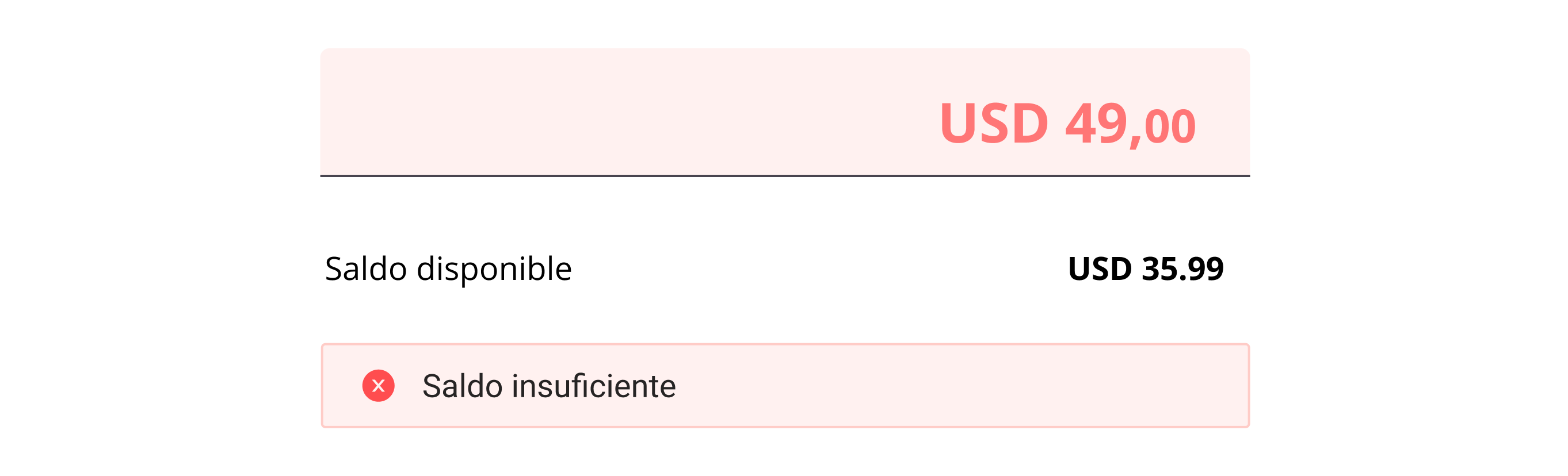
Por ejemplo, crear mensajes de alerta claros y directos que aparecen cuando el usuario intenta realizar una acción que podría resultar en un error, como ingresar un dato incorrecto o si no tiene el saldo suficiente para realizar una transacción, esto actúa como una guía para el usuario, que le ayuda a corregir el problema antes de que se convierta en un obstáculo.

Conclusión
Espero que esta breve muestra de conceptos sirvan para comprender el papel fundamental que desempeña el diseño en la experiencia de un usuario, en nuestra próxima entrada exploraremos cómo el diseño influye en “la experiencia emocional del usuario” según Norman. Además, me gustaría animarles a que consideren la lectura del libro completo, ya que aborda muchos otros puntos que resultan útiles no solo en el ámbito financiero, sino también en cualquier plataforma digital.