El Onboarding: Estrategias, Mejores Prácticas y Ejemplos Reales

Cuando un usuario llega a un producto o servicio, el primer contacto es crucial. No sirve de mucho atraer usuarios si no logramos que se enganchen y sigan usando lo que ofrecemos, porque eso solo implica gastar dinero en traerlos sin realmente aprovechar esa inversión a largo plazo.
Una manera efectiva de evitar este problema es implementando un buen onboarding (literalmente, aterrizaje). Vamos a ver de qué se trata, por qué es tan importante y cómo puede marcar la diferencia, con algunos ejemplos interesantes.

¿Qué es el onboarding?
En el mundo del diseño de productos digitales, el onboarding es ese proceso que guía al usuario en sus primeros pasos dentro del producto. Básicamente, son todas esas interacciones que facilitan que el usuario se sienta cómodo y entienda cómo funciona todo.
Pero no es solo una cuestión de mostrar dónde están las cosas o cómo usar la interfaz. El onboarding también es una gran oportunidad para transmitir los valores de la marca y destacar los beneficios de usar tu app (o sitio web) frente a la competencia.
La importancia de un buen onboarding
¿Alguna vez compraste un electrodoméstico nuevo, lo sacaste de la caja y te quedaste mirando el manual sin entender por dónde empezar o cómo hacer que funcione?
Eso es un mal onboarding. Al igual que en la vida real, en lo digital una mala primera experiencia puede hacer que termines frustrado y sin ganas de seguir adelante.

Cómo diseñar un buen onboarding
Como casi siempre, lo primero es definir el objetivo, tanto para el usuario como para el negocio.
Para entender qué quiere el usuario, es clave basarse en investigaciones previas, sobre todo las cualitativas, que nos ayudan a ir más allá de los números y ver el "por qué" de las decisiones de los usuarios.
Pongamos ejemplos en el mundo de los pagos: tal vez tu usuario necesita saber cómo vincular su cuenta bancaria para poder realizar pagos fácilmente, o quiere aprender a usar la app para enviar dinero a amigos de manera rápida y segura, o simplemente quiere conocer los pasos para hacer una transferencia sin complicaciones.
Una vez que conseguimos a un usuario, ¿Qué queremos que haga en su primera semana? ¿Cómo queremos que interactúe con el producto? ¿Qué valores de la marca queremos que perciba al usar nuestra app de pagos?
Patrones comunes con ejemplos
Hay muchas formas de crear un buen onboarding, pero la mayoría de las veces, tu diseño va a encajar en alguna de estas categorías. Te explicamos de qué se tratan, con ejemplos:
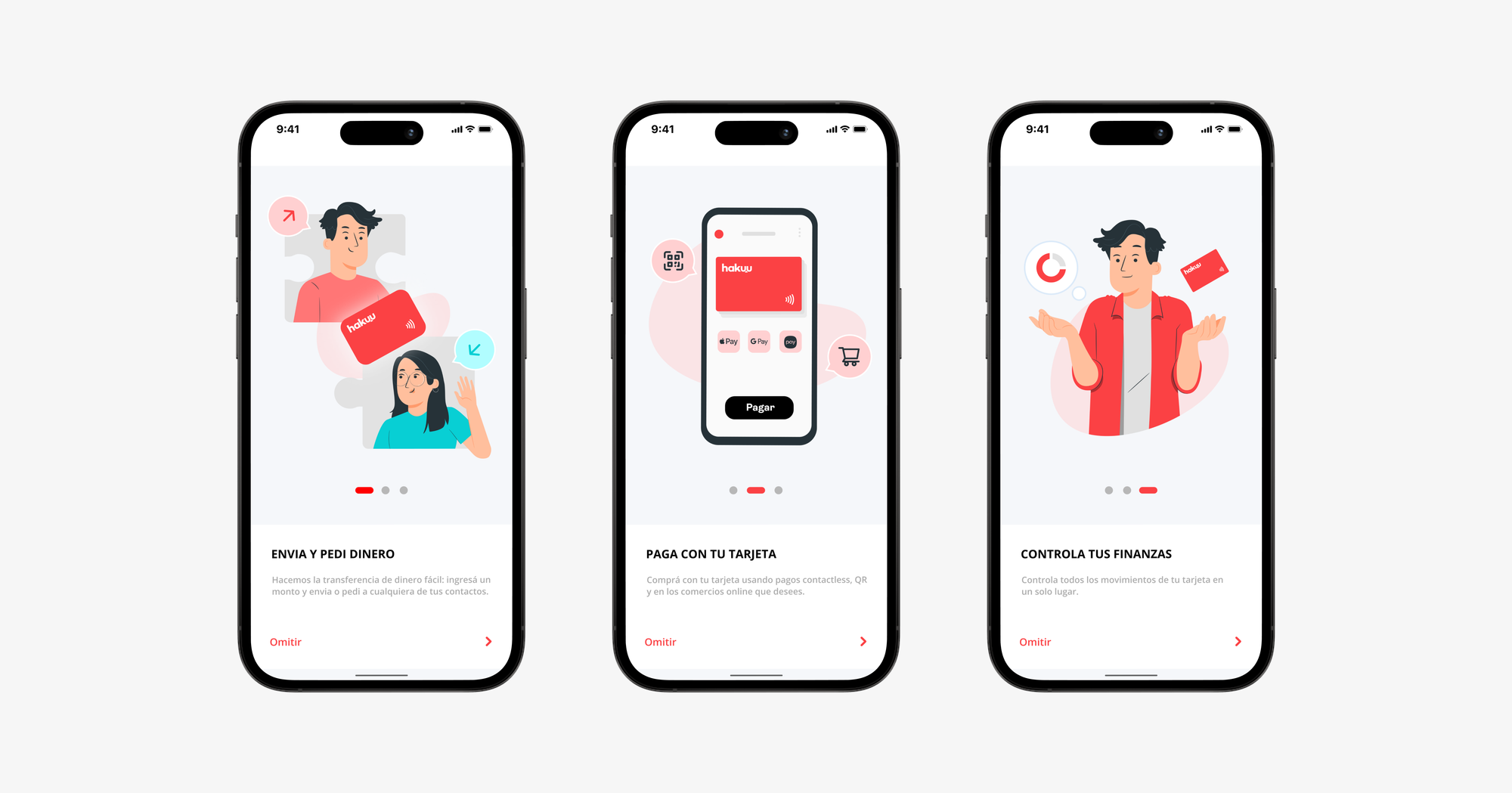
Pantallas informativas
Este enfoque agrupa una serie de pantallas que le explican al usuario qué puede hacer con el producto o servicio. Estas pantallas suelen incluir íconos, a veces con pequeñas animaciones, y un par de líneas de texto. Además, tienen controles que muestran al usuario en qué parte del proceso se encuentra, cuántas pantallas quedan, y le permiten saltarse la introducción si así lo desea.

Este tipo de onboarding es ideal para comunicar los valores de la marca y destacar las ventajas de usar el producto o servicio. Sin embargo, no es tan efectivo cuando se trata de enseñar al usuario cómo navegar o utilizar la interfaz.
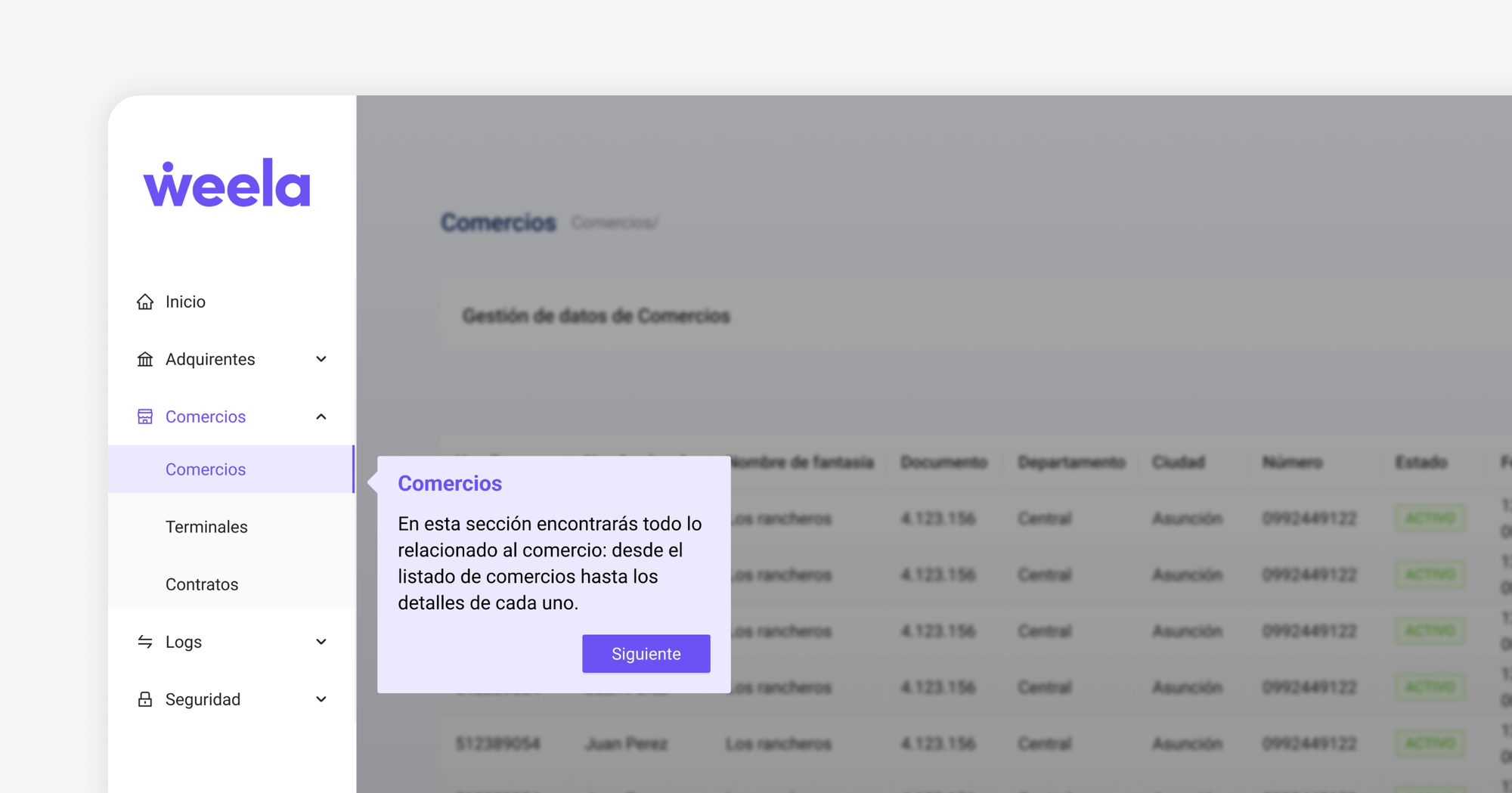
Tooltips
Este método utiliza pequeños avisos que indican al usuario distintas áreas de la interfaz. Generalmente, solo contienen texto, y en ocasiones, el usuario debe leerlos y revisarlos todos antes de poder navegar libremente por la plataforma.

Este tipo de onboarding ayuda al usuario a orientarse en la interfaz y aprender dónde hacer qué. Sin embargo, tiene una desventaja evidente: bombardear al usuario con demasiadas notificaciones y tooltips al inicio puede ser molesto y terminar alejándolo. Sea lo que sea que hagas, nunca muestres más de un tooltip a la vez.
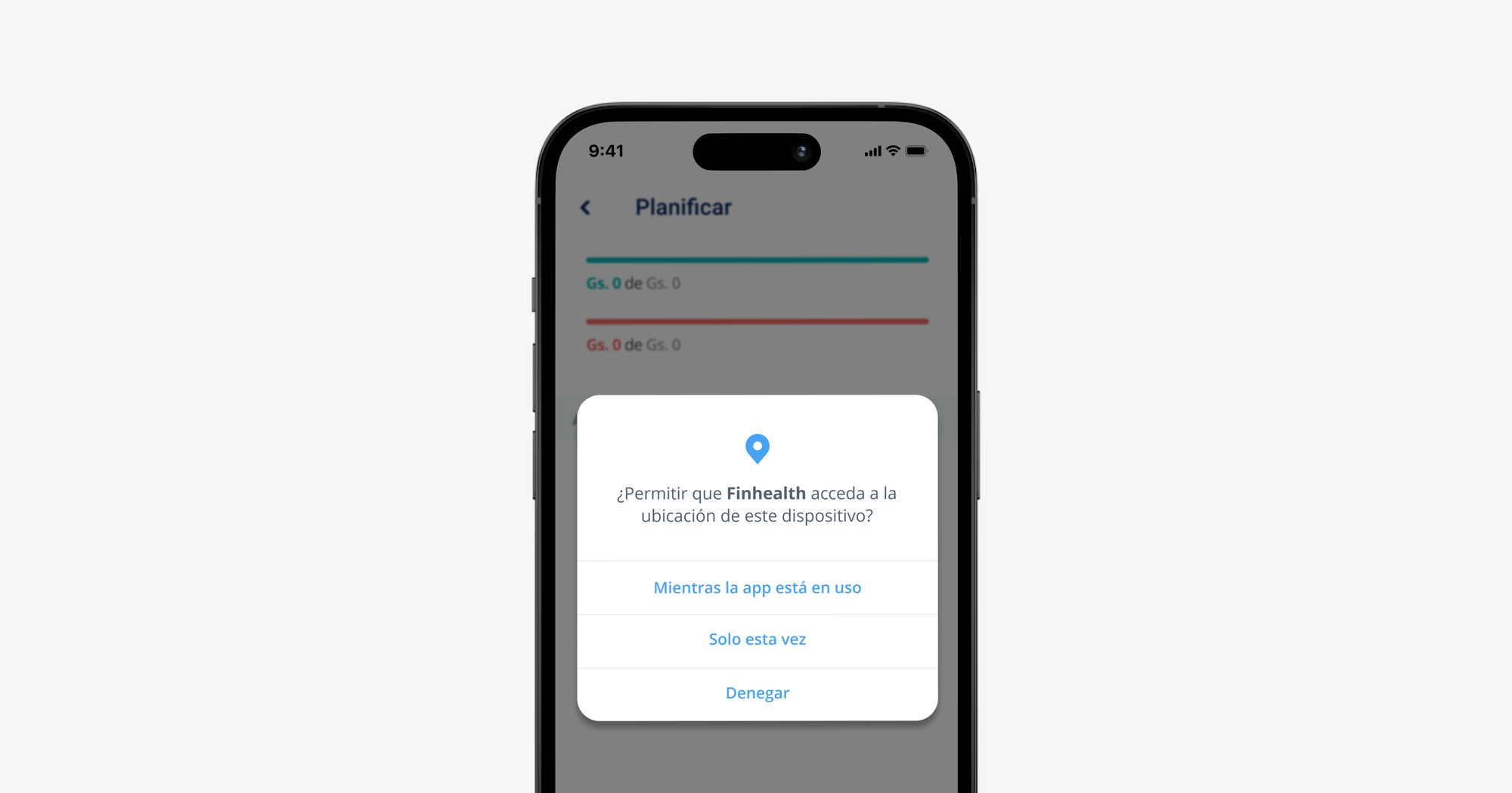
Solicitud de permisos
Este tipo de onboarding es bastante directo: ocurre cuando, después de registrarse, lo primero que el usuario debe hacer para usar el producto o servicio es otorgar permisos. Esto es muy común en dispositivos móviles, donde la app comienza a solicitar acceso a contactos, cámara, ubicación, notificaciones y mucho más.

La ventaja, aunque discutible, es que una vez que el usuario ha aceptado todas esas solicitudes de permisos, podrá usar la app sin interrupciones. El problema es que, antes de siquiera explorar la interfaz o saber si el producto cumple con lo que busca, el usuario ya ha tenido que enfrentarse a varias solicitudes molestas.
Una solución sería pedir los permisos a medida que el usuario va “desbloqueando” las funciones que los necesiten.
Conclusión
Recuerda que el usuario está interactuando con la interfaz por primera vez, por lo que es crucial hacer que se sienta cómodo y bien orientado desde el inicio. Su experiencia inicial puede marcar la diferencia en su percepción del producto.
Si te enfrentas a incertidumbres sobre el proceso de onboarding, revisa las métricas disponibles, realiza pruebas para ajustar detalles y, si es posible, lleva a cabo investigaciones adicionales para obtener la información necesaria. Esto te ayudará a diseñar un onboarding que sea efectivo y realmente beneficie al usuario.
¡Suscríbete a nuestro blog para mantenerte al día con las últimas novedades!