La Psicología del Color en el Diseño de Interfaces. Parte 2

Introducción
En la primera parte de nuestro análisis sobre la psicología del color en las interfaces de usuario, exploramos la importancia de la consistencia cromática y cómo esta puede influir en la experiencia del usuario. Ahora, en esta segunda entrega, nos adentraremos aún más en el fascinante mundo del diseño cromático, centrándonos en la aplicación práctica de reglas y consejos específicos. Descubriremos cómo elegir y combinar colores de manera efectiva para potenciar la usabilidad
¿Qué necesitan saber los diseñadores al elegir un esquema de color? ¿Qué pautas esenciales pueden garantizar el uso efectivo de los colores en el diseño?
Seguir las directrices de marca y estilo
El primer aspecto, y posiblemente el más importante, en cuanto al uso de colores es seguir las directrices ya establecidas. Cuando se diseña para una marca, las guías de estilo se vuelven extremadamente importantes. La mayoría de las marcas tienen colores específicos a los que se adhieren, por lo tanto, los diseñadores deben asegurarse de que la paleta elegida se ajuste a estos colores de marca y de que el color dominante en el diseño refleje lo mismo en la identidad de la marca.

Garantizar la consistencia en el uso del color
La consistencia es un principio clave del diseño, y es igualmente esencial en la elección de colores. Es importante tener en cuenta que es casi imposible elegir la paleta de colores perfecta con tantas opciones disponibles. Sin embargo, la armonía cromática y los colores complementarios pueden ayudar a abordar este aspecto.
Los diseñadores deben mantenerse consistentes con su elección de colores a lo largo del diseño. Por ejemplo, si se utiliza una combinación de rojo y naranja en la página de inicio de un sitio web, el tema principal también debe seguirse en otras páginas.

Utiliza la regla del 60-30-10
La regla del 60-30-10 es un principio orientador importante para los diseñadores de UI/UX. Según esta regla, en cualquier diseño, el 60 por ciento del área debe estar cubierto por el color dominante, el 30 por ciento por el color secundario y el 10 por ciento por el color de acento.
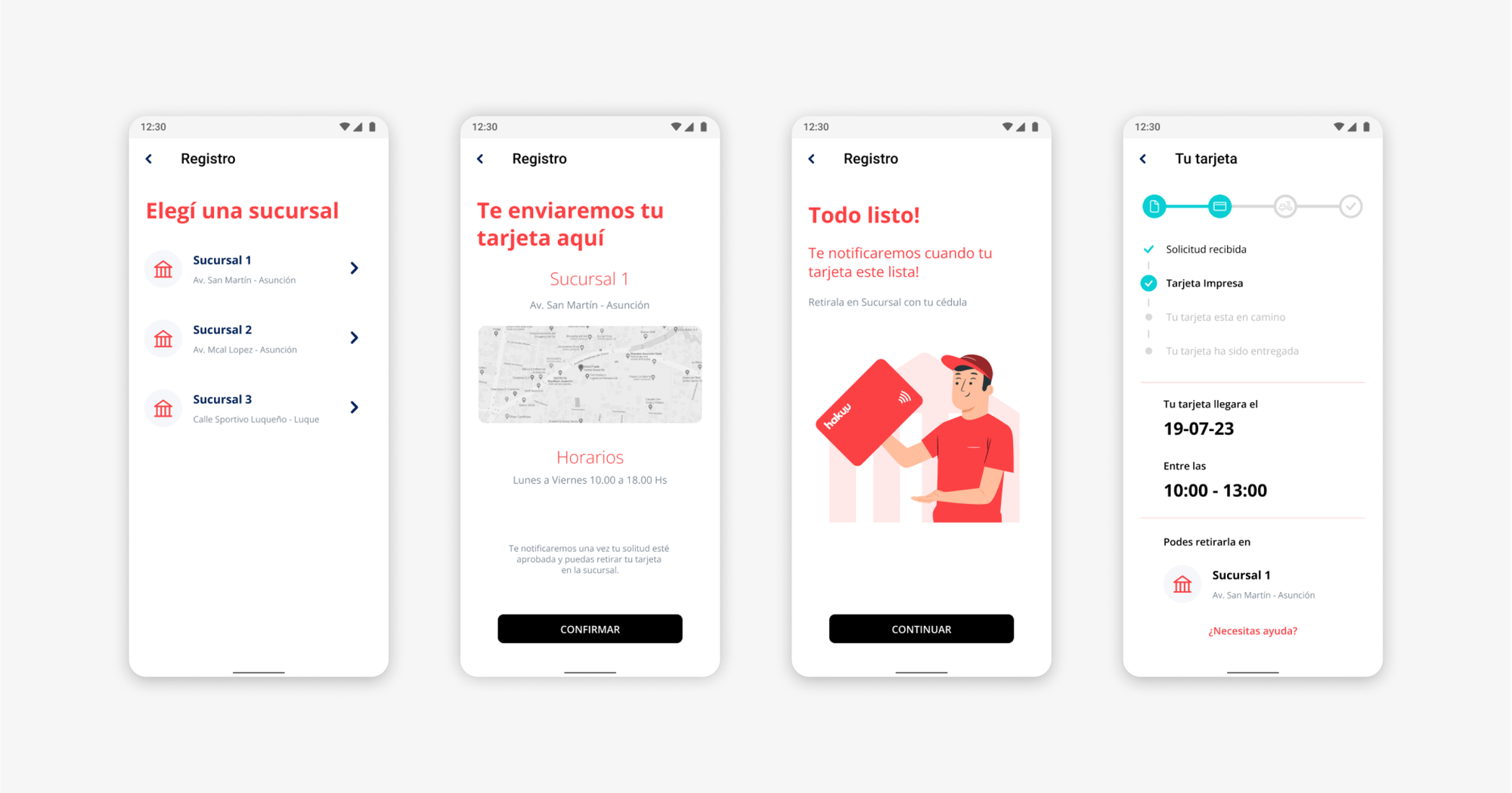
Aquí podemos observar un ejemplo concreto de aplicación de la regla del 60-30-10 en una pantalla de un sistema de pagos que hemos desarrollado. Esta pantalla es un buen caso de estudio para entender cómo esta regla puede guiar el diseño de interfaces de usuario de manera efectiva.

En esta pantalla, el color dominante ocupa aproximadamente el 60% del espacio visible. Este color se utiliza para destacar los elementos principales de la interfaz, como los campos de ingreso de datos o los botones de acción primarios. Al ocupar la mayor parte del espacio, este color establece una jerarquía clara y enfatiza las funcionalidades principales.
El color secundario, que representa alrededor del 30% del espacio, complementa al dominante y se utiliza para resaltar elementos secundarios o de menor importancia en la pantalla. Esto puede incluir información adicional, botones secundarios o elementos de navegación que no son tan prominentes como los principales.
Finalmente, el color de acento, que representa aproximadamente el 10% del espacio, se utiliza con moderación para agregar puntos de interés visual y llamar la atención sobre elementos específicos que requieren destacarse. Este color se reserva para detalles importantes, como alertas, botones de confirmación o información crítica para el usuario.
Conclusión
Los colores son fundamentales en el diseño de productos y servicios, tanto en el mundo físico como en el digital. Desde la elección de una paleta hasta la combinación de colores primarios y secundarios, los diseñadores deben tomar decisiones con cuidado, ya que estas afectan la imagen de la marca y la experiencia del usuario.
Seleccionar los colores adecuados es clave para asegurar que los diseños sean intuitivos y fáciles de usar, especialmente en entornos digitales como sitios web y aplicaciones móviles.
En nuestra próxima entrada, nos adentraremos en el futuro del diseño UI/UX en el mundo financiero. Exploramos cómo las tendencias emergentes, la tecnología innovadora y las demandas cambiantes de los usuarios están moldeando el panorama del diseño de interfaces en la industria financiera.
¡Suscríbete a nuestro blog para mantenerte al día con las últimas novedades!